이번 포스팅에선 Node.js와 React.js를 이용해 프론트엔트 웹 서버를 만들어보곘습니다.
참고한 글에선 Vue.js를 이용하니 필요하신 분은 위에 링크를 이용하세요~ 전 좀 더 사용량이 많은 React.js를 먼저 경험하고 Vue.js를 사용해 보고 싶어서 React.js를 선택했습니다.
확장성 있는 네트워크 애플리케이션(특히 서버 사이드) 개발에 사용되는 소프트웨어 플랫폼
오픈소스 자바스크립트 런타임 엔진(컴파일러+인터프리터+여러가지 다른 기능들)
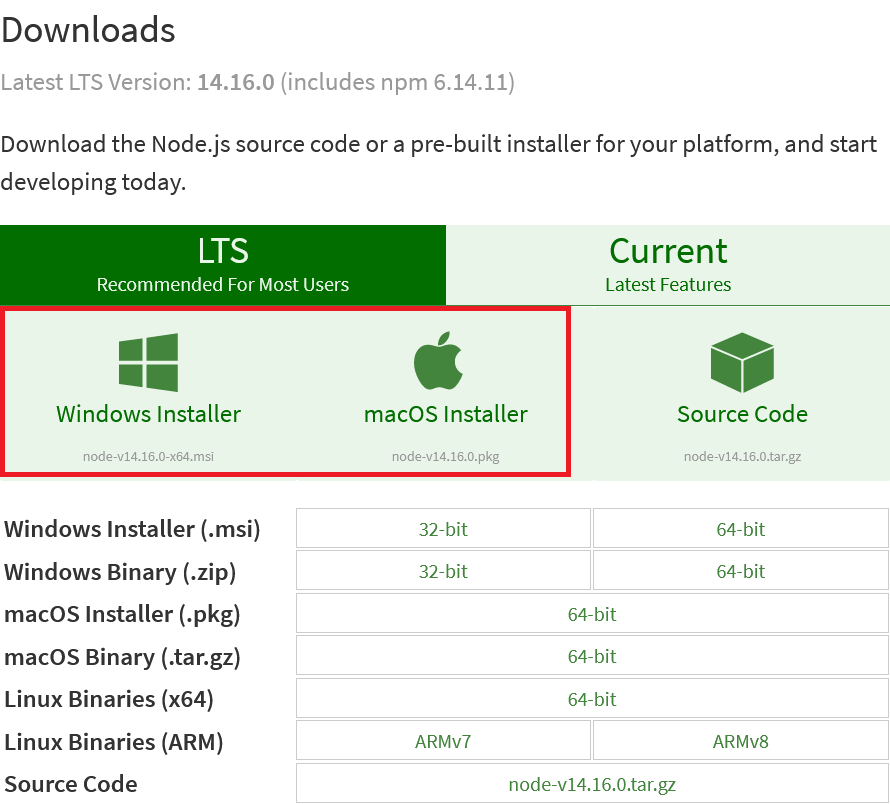
Node.js 공식 사이트에서 다운 받습니다.
https://nodejs.org/en/download/

본인 OS에 맞는 것으로 다운하세요.
다운 받아서 설치하면 cmd에서 version 정보 확인 가능합니다.
설치 전
> npm -version
npm : 'npm' 용어가 cmdlet, 함수, 스크립트 파일 또는 실행
정확한지 확인하고 경로가 포함된 경우 경로가 올바른지 검
증한 다음 다시 시도하십시오.
위치 줄:1 문자:1
+ npm -version
+ ~~~
+ CategoryInfo : ObjectNotFound: (npm:Stri
ng) [], CommandNotFoundException
+ FullyQualifiedErrorId : CommandNotFoundException
설치 후
> npm -version
6.14.11
자바스크립트 라이브러리의 하나로 UI를 만들기 위해 사용됩니다.
const element = <div tabIndex="0"></div>;
참조: edu.groom.io (https://bit.ly/3eic8dJ)
Node.js 서버를 생성하기 위해 터미널에 create-react-app를 사용해 줍니다.
npx create-react-app [프로젝트 명]
npm을 통해 쉽게 설치할 수 있고 webpack과 babel이 이미 설정되어 있는 ReactJS 프로젝트가 만들어져 해당 설정에 대한 어려움을 해결할 수 있습니다.
Success! Created nodejs_project at C:\nodejs_project
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd nodejs_project
npm start
Happy hacking!
성공시 터미널에 출력되는 내용입니다.
위의 출력대로 다음 내용을 실행하면 React 서버가 실행됩니다.
cd [프로젝트명]
npm start

다음 화면이 연결됩니다~
이번 과정으로 총 두 개의 서버를 가지게 되었습니다.
작은 어플리케이션에서는 스프링부트 RESTful API서버는 필요 없을 수 있다. Node.js서버만 가지고도 몽고디비나 serverless api를 이용해 충분히 앱을 만들 수 있다. 하지만 대부분의 엔터프라이즈 웹 어플리케이션은 아직도 벡엔드에 RESTful API서버를 가지고 있는 추세이다.
출처: https://imasoftwareengineer.tistory.com/39 [삐멜 소프트웨어 엔지니어]
위 내용을 참조해 두 가지 서버를 생성하였습니다.
감사합니다.
Text by Chaelin. Photographs by Chaelin, Unsplash.